『WordPress with NGINX and SSL Certified by Bitnami and Automattic』、つまり「bitnami」を使った環境でのwww有無をコントロールしたい場合の設定についてまとめました。 wwwなしのURLで、wwwありのURLが表示可能となるように設定するのが目標です。
やりたいこと

https://taka-output-blog.com
へのアクセスがあった時、現状のままだと、
https://taka-output-blog.com
のまま動きます。これを、強制的に
https://www.taka-output-blog.com
として動作するようにしたい。
環境情報

本環境は、GCP(Google Cloud Platform)において、マーケットプレイスより『WordPress with NGINX and SSL Certified by Bitnami and Automattic』により構築されたサイトで行っています。
設定方法
- sshに接続する
- bitnami.confを修正する
- nginxを再起動する
- 動作確認
sshに接続

GCPのCompute Engineからsshで接続します。参考画像、余計に映ってて見にくくてすみませんが、参考にしてください。
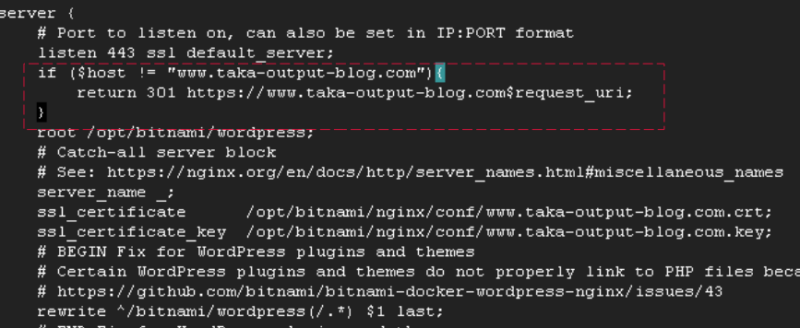
wordpress-https-server-block.confを修正する

設定対象ファイル:/opt/bitnami/nginx/conf/server_blocks/wordpress-https-server-block.conf
以下の3行を追加します。viなどエディタを使うといいです。(sudo権限が必要でした)
if ($host != "www.taka-output-blog.com") {return 301 https://www.taka-output-blog.com$request_uri;}
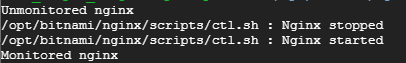
nginxを再起動する
nginxを再起動します。下記コマンドを打ってください。図のようなメッセージで知秋同完了です
sudo /opt/bitnami/ctlscript.sh restart nginx

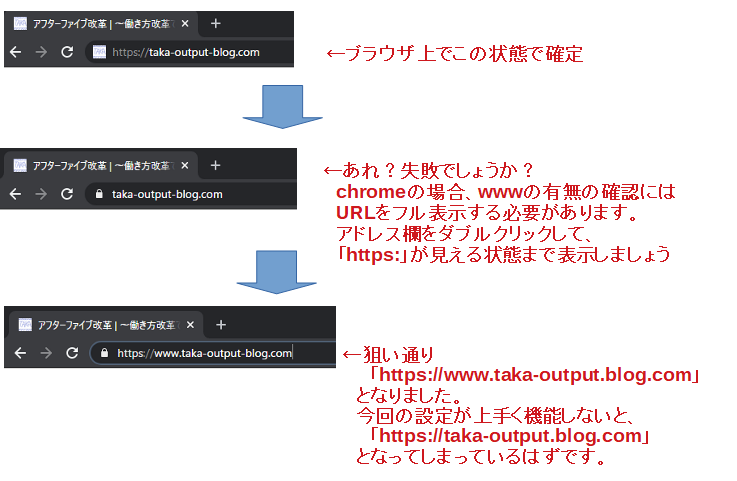
動作確認
さて、動作を確認してみましょう。狙い通りの動作になっていそうです。

本設定の参考URL
参考サイト:Redirect www to non www url
(その他)jwilder/nginx-proxyの場合はもっと簡単
Dockerを活用したリバースプロキシ環境「jwilder/nginx-proxy」の場合は、nginx側でなく各サービスごとに、「VIRTUAL_HOST_ALIAS」という環境変数を使えば制御できるので便利です。詳細は下記記事。




コメント