jwilder/nginx-proxyを使うと、1個の外部IPしかなくても、複数のドメインを処理できます。リバースプロキシという技術らしいのですが、いまいち実際の動きのイメージがしにくかったり、設定内容との対応がわかりにくく、混乱することがあったので簡易サンプルを自作して整理しました。
サンプルコードの動き
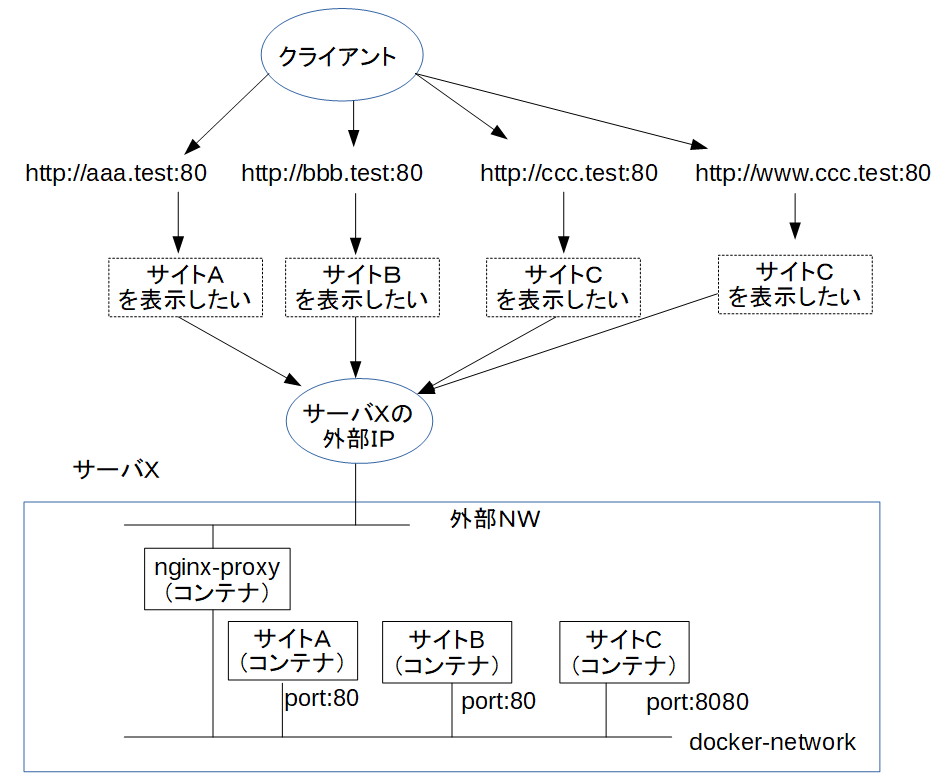
以下のように、クライアントから複数のURLにアクセスしますが、外部IPは1つしかないという状況を想定してサンプルを作成しました。

サンプルの入手と実行方法
前提環境
- dockerおよび、docker-composeが必要です。
- windowsの場合(例)
- chocolateyのインストール(参考:chocolateyインストール)
- コマンド choco install docker-desktop
- Linuxの場合(例)
- curl -fsSL https://get.docker.com/ | sh
- sudo systemctl enable docker
- sudo curl -L https://github.com/docker/compose/releases/download/1.24.0/docker-compose-$(uname -s)-$(uname -m) -o /usr/local/bin/docker-compose
サンプルコードの入手
git clone https://github.com/taka-output-blog/test-jwilder-nginx-proxy
名前解決設定(ローカルでテストするのでhostsを設定)
- DNSの代わりにhostsファイルに設定
- Windowsの場合(%windir%\system32\drivers\etc\hosts)
- Linuxの場合(etc/hosts)
- 追加する文字列
127.0.0.1 aaa.test 127.0.0.1 bbb.test 127.0.0.1 ccc.test 127.0.0.1 www.ccc.test
※実環境で確認する場合は、DNSにAレコード追加して対応しましょう。
Dockerネットワークの作成
dockerネットワークを事前に作成しておきます。
docker network create --driver bridge docker-network
サンプルコードの実行
下記実行すれば、自動的にnginx-proxy、サイトA、サイトB、サイトCの4つのコンテナが立ち上がります。
docker-compose up -d
動作確認
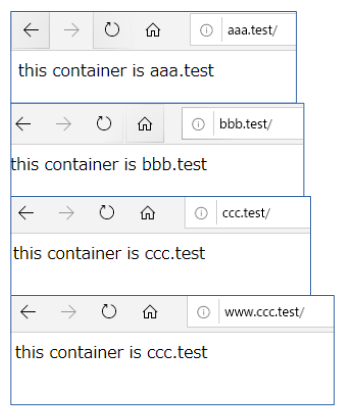
- 以下のURLにアクセスしてみてください。サイト内容は雑なものですみません。
- http://aaa.test
- http://bbb.test
- http://ccc.test
- http://www.ccc.test

サンプルコードの解説
Dockerfile
各サイトフォルダに簡単なDockerfileを作っておきました。赤文字にしたところが、サイトアクセス時のポート番号と、アクセス時に表示されている文字列になります。
動作は単純で、python付属のhttpサービス機能を立ち上げて、index.htmlを表示させてます。
FROM alpine:latest
RUN apk update && \
apk add --no-cache \
python3
run echo this container is aaa.test > index.html
CMD ["python3", "-m", "http.server", "80"]
docker-compose
- 4つのコンテナ(nginx-proxy、サイトA、B、C)を立ち上げています。
- 4つのコンテナは内々で「docker-network」ネットワークでつながっています。
- nginx-proxyコンテナだけ、portを”80:80″とすることで、80番ポートからnginx-proxyにはつながるようになってます。
- 各サイトには、VIRTUAL_HOST を定義しています。jwilder/nginx-proxyは、この環境変数を見て、外から来たドメイン名を適切に振り分けてくれます。
- サイトCは、2つのドメインでたどり着きたいので、ドメイン名をカンマ区切りで指定しています。
version: '3'
services:
aaa-site:
build: aaa-site
container_name: aaa-site
restart: always
ports:
- "80"
networks:
- docker-network
environment:
VIRTUAL_HOST: aaa.test
VIRTUAL_PORT: 80
VIRTUAL_PROTO: http
bbb-site:
build: bbb-site
container_name: bbb-site
restart: always
ports:
- "80"
networks:
- docker-network
environment:
VIRTUAL_HOST: bbb.test
VIRTUAL_PORT: 80
VIRTUAL_PROTO: http
ccc-site:
build: ccc-site
container_name: ccc-site
restart: always
ports:
- "8080"
networks:
- docker-network
environment:
VIRTUAL_HOST: ccc.test,www.ccc.test
VIRTUAL_PORT: 8080
VIRTUAL_PROTO: http
nginx-proxy:
image: jwilder/nginx-proxy
container_name: nginx-proxy
restart: always
privileged: true
ports:
- "80:80"
volumes:
- /var/run/docker.sock:/tmp/docker.sock:ro
labels:
- "com.github.jrcs.letsencrypt_nginx_proxy_companion.nginx_proxy=true"
networks:
- docker-network
networks:
docker-network:
external: true
まとめ
nginx-proxyの動きを確認できる簡単なサンプルを用意しました。ドメイン名やポート番号の指定について、混乱することもあると思いますので、ちょっとした確認に使ってください。
このブログは、40歳ITサラリーマンが将来に備えての技術力アップや資産運用を情報発信していきます。Twitterもやってますので良ければフォローお願いします。



コメント
[…] […]