こんにちは、TAKAです。IT企業でサラリーマンやってます。技術については会社で勉強する時間も取れないので、土日を使って自宅の端末で実験したりして勉強しています。
本記事は、下記動画で紹介されていることをもとに記事にまとめたものです。
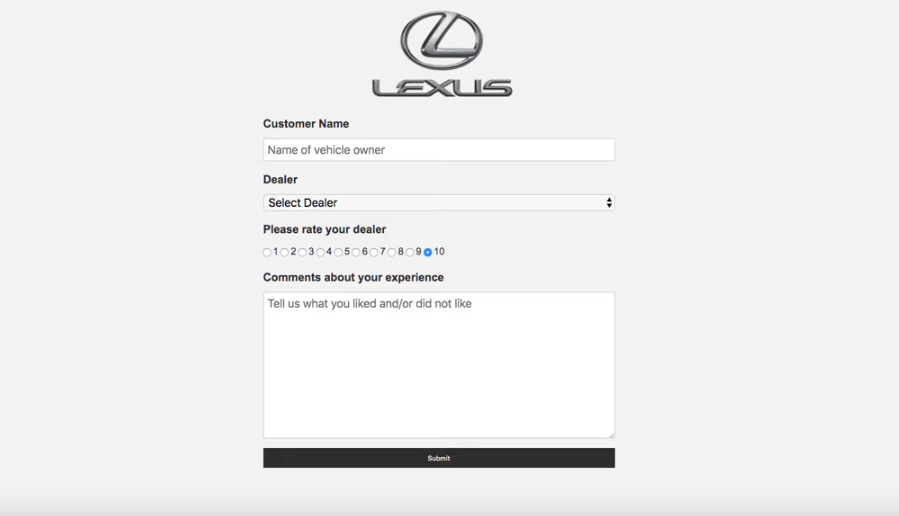
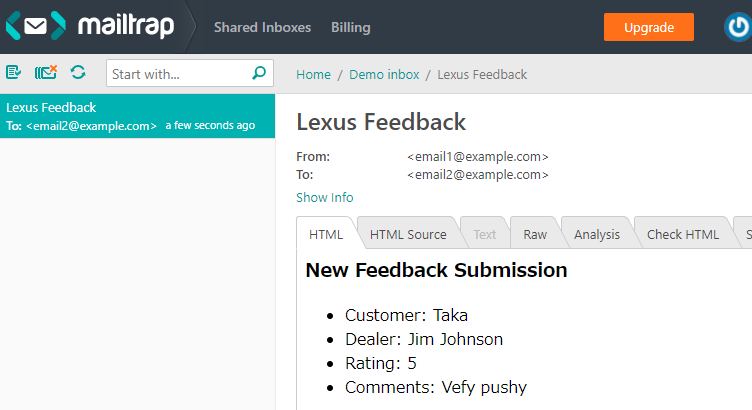
この動画では、約50分でPythonをベースにした簡単なサンプルを体験できます。アプリ仕様は、Lexusの代理店が顧客をフィードバックすることを想定した簡単な採点・コメントシステム。顧客(Customer)に対して、担当者(Dealer)が点数とコメントを入力できる、という簡単な登録システムです。登録するとメールが送信される仕組みになります。
エディタはVSCode、flaskという軽量フレームワークを使い、データベースはPostgreSQL、SQLAlchemyによるORマッパー、Mailtrapを使ったメール送信、herokuへのデプロイから公開までを体験できます。
この記事は、私自身が動画と同じことを体験したメモとなっており、動画の内容をトレースしているわけではありません。体験は動画をご覧ください。英語は全て聞き取れませんがフィーリングで何とかこなしています。この記事は何かの役に立つこともある可能性もあると思い公開しておきます。
動画で学べる事

- 上記のようなWeb画面構築
- pipenvを前提としたpython開発
- VSCodeでのPython開発
- mailtrapを使った登録時メール送信機能
- herokuを使ったデプロイ
Python準備:pipenvによる仮想化
pythonの仮想化は、パッケージの汚染とか気にしなくてよくなるので便利。 プロジェクト用に新規フォルダを作成、そのフォルダの配下で下記コマンドで仮想化しておく。
- pip install pipenv
- pipenv shell
必要パッケージのインストール
これもすべて仮想環境配下で行う。pythonは5年くらい前に触ったことあるけど、仮想環境の進化には驚きますね。昔は、pyenv?conda create?結局どれが正解なの?っていう時期があった気がするが…
- pipenv install flask
- pipenv install psycopg2
- pipenv install psycopg2-binary
- pipenv install flask-sqlalchemy
- pipenv install gunicorn
VSCODE便利メモ
プラグイン
- Live Server
- 簡易httpサーバですぐ確認できる
- prettier
- 設定で format on save をオン
- 保存時に、フォーマットを自動修正してくれる。
空のHTMLに一気にひな形
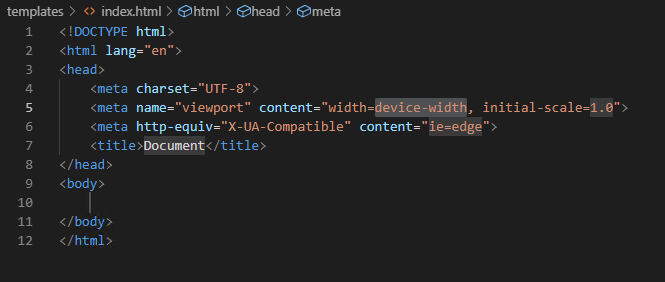
- “!” を一文字打って、エンター、ただそれだけで、下記画像のようなhtmlのひな形が一気に出ます。

各種タグをラクに生成
- link と打ってエンター

- .container と打ってエンター

- img と打ってエンター

- コメントのショートカット ⇒Ctrl + /
- 折返しの切り替え ⇒ Alt + z
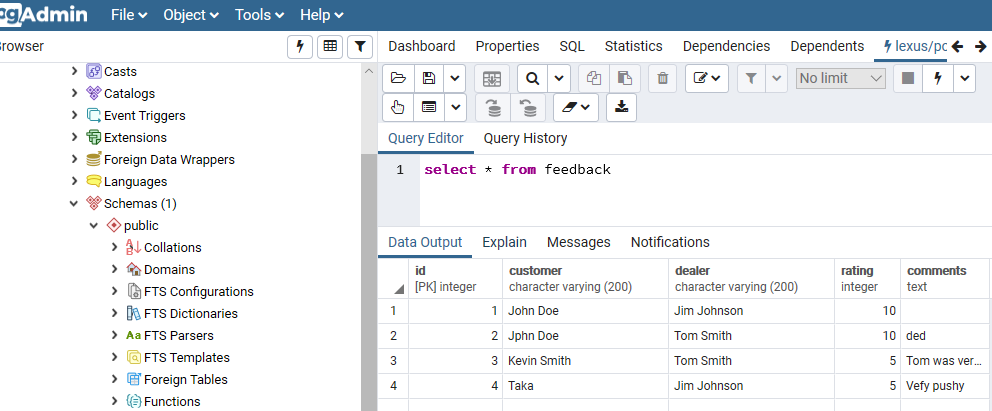
postgreSQLとpgadmin

DBはpostgreSQLを利用しています。Oracleデータベースと比較されることがよくある高機能DB。OSS-DBとして資格取得もありますね。
動画ではインストール済みを前提に進みます。PostgreSQLがpgAdmin4で接続できる状態にまでは進めておきましょう。
私の場合はWindows10環境です。以下のようにしておきました。ご参考まで
- chocolateyを使えるようにしておく ⇒ こちらを参考に
- choco install postgresql
- choco install pgadmin4
(補足)
- pgadmin4 は PostgreSQL10以降が前提なので注意(pgadminⅢと別物)
- postgresqlをインストールしたくない場合は、Dockerなど利用という手もある。
- docker run –rm –name postgres -e POSTGRES_PASSWORD=mysecretpassword -p 5432:5432 postgres
SQLAlchemyメモ
事前テーブル作成
from app import db db.create_all()
mailtrapサービス


この動画で紹介されているメールの送受信に関するサービス。便利なサービスですね。自分でメールサーバ立てたり、探したりせずに済みます。
サイトはこちら:mailtrap
こちらは利用にあたってユーザ登録が必要ですが、gmailかgithubのアカウントがあれば連携できます。
heroku
heroku にはアカウント登録が事前に必要。特に難しい項目はないの登録しておきましょう
また、heroku cliが必要になります。chocolatye利用の場合は、以下で一発
choco install heroku-cli
あとgitコマンドも使います。Windowsデフォルトだと入っていないですので以下で入れておきます。
choco install git
herokuデプロイ時の一連の動作
- .gitignoreファイルの整理
- git init
- heroku login
- heroku create lexusfeedback-taka
- ※lexusfeedbackは、誰か別の人が既に作成している可能性が高いです。何かサフィックスつけるといいです。
- DB準備
- heroku addons:create heroku-postgresql:hobby-dev –app lexusfeedback-taka
- heroku config –app lexusfeedback-taka
- heroku側にできたpostgresのアドレスが入手できる
- APP準備
- pip freeze > requirements.txt
- echo web:gunicorn app:app > Procfile
- echo python-3.7.2 > runtime.txt
- デプロイ
- git add .
- git commit -m ‘Initial deploy’
- heroku git:remote -a lexusfeedback-taka
- git push heroku master
- herokuダッシュボードからdeployページを見るとコマンドが乗っている
- APP準備の部分、 Windowsデフォルトで上記を行うと文字コードがUTF16になりハマる。UTF8で保存し直してうまくいきました。requirements.txt もUTF16になってたので、どうしようもない。
- heroku open
- テーブル未作成なのでInternal Error
- heroku run python
- from app import db
- db.create_all()
- exit()
- heroku pg:psql –app lexusfeedback-taka
- 蛇足:herokuのアプリを消す場合
- heroku apps:destroy –app lexusfeedback-taka –confirm lexusfeedback-taka
参考リンク(動画の概要欄より)
- ソースコード:https://github.com/bradtraversy/pytho…
- GIST:https://gist.github.com/bradtraversy/…
- 動画作成者のスポンサー:DevMountain Bootcamp
- traversymedia 後援者募集:http://www.patreon.com/traversymedia
- Udemy Courses: https://www.traversymedia.com
- Follow Traversy Media:
まとめ
Build & Deploy A Python Web App | Flask, Postgres & Heroku という動画を紹介しました。
Pythonをベースにした簡単なサンプルを体験できる動画でした。flaskという軽量フレームワークを使い、データベースはPostgreSQL、SQLAlchemyによるORマッパー、Mailtrapを使ったメール送信、herokuへのデプロイから公開までとなってます。
何か動画をマネしてみるというのも、なかなかオススメです。
このブログでは、将来に備えた技術力アップや資産運用を情報発信していきます。Twitterもやってますので良ければフォローお願いします。



コメント
[…] […]