本記事の元動画
本記事は、 Traversy Media というチャネルから「 Python Django Crash Course 」という動画をもとに、使えるトピックスなどをブログにまとめます。詳しくは本編を見てください。(英語ですが、大体わかるかと)
Crash Courseという表現はGoogle翻訳で「短期集中コース」と翻訳されますね。動画タイトルは意味的にそのまま取ればよいわけですね。
本ブログは、上記動画を見ながら自分の環境でも再現させ、必要なメモを残していきます。
この動画で学べる事
この動画では、Python djangoのインストールと、下記仕様の画面作成を通じた一連の作業を紹介してくれています。
- djangoの基本( startproject 、startapp、runserver、shellなど)
- 質問と選択肢を持つデータ構造の定義とDBへの反映(migrationコマンドなど)
- admin領域の基本
- オリジナルアプリの作成
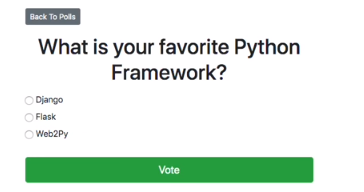
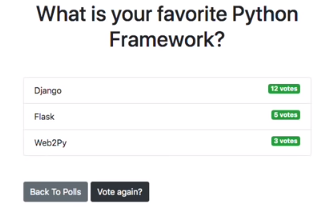
- 投票システムを作ります。
- 質問を選択 → 投票したい選択肢を選択 → 選んだ選択がカウントアップします。
- 下図のような画面が最終的には動くようになります。


python djangoとは
pythonのWebフレームワークです。ジャンゴという動物いますよね。スペルも一緒でdの部分は読みません。ジャンゴでOK。
Webフレームワークというのは、Webアプリケーション作る道具とかルールが揃ってるもの。
- JavaScript系 → AngularやReact、vue.js
- Java → spring、ちょっと前の世代だとStrutsが有名
- php → LaravelとかCakePHP
- ruby → ruby on Rales は超有名ですね。
Webフレームワークといえば、こういう類のものということです。
pythonだとflaskも有名です。ざっくり感触としては下記。そこまで詳しくもないので異論あれば教えてください。
- flaskは必要最小限からスタート
- 必要に応じて追加パッケージを追加。(大体世にある)
- 自由度が高い
- djangoはAll in Oneでスタート
- 必要なものはそろっていて、追加パッケージはほぼ要らない。
- その分djangoルールをしっかり守って対応する。
利用環境
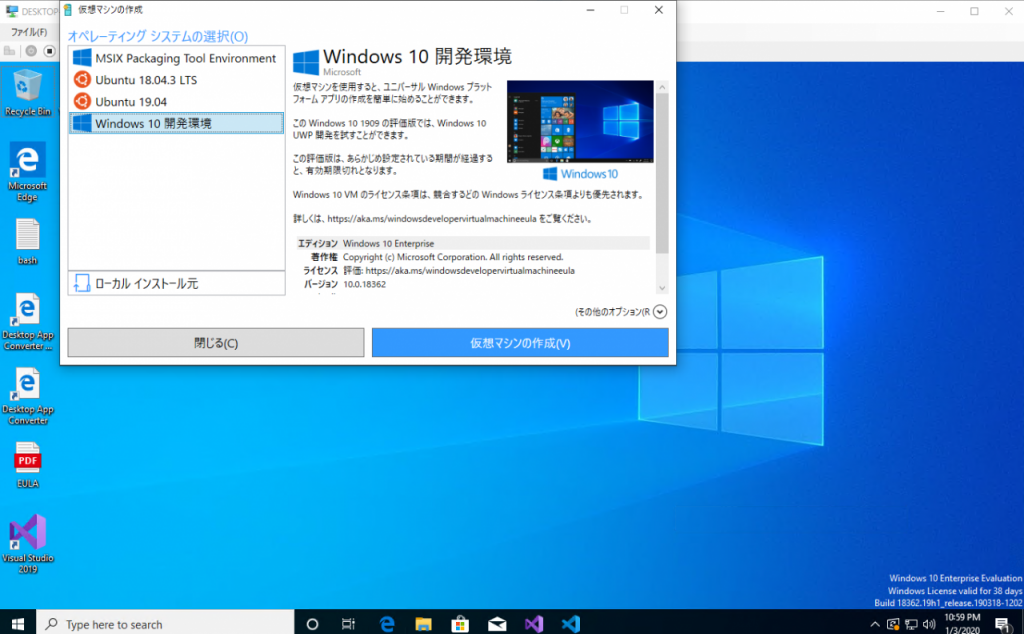
私が用意した環境ですが、Hyper-Vクイックマネージャから作成できるWindows10開発環境を使っていきます。何度でもスクラップ&ビルドできるので検証には便利です。

pythonのインストール
動画では、Python3.7.4を本家からダウンロードするという紹介ですね。私はいつでもchocolateyを使いたいので、下記のようにしました。
chocolateyのインストール → こちらのインストール手順どおり
- powershellのセキュリティポリシーをチェックし
- Get-ExecutionPolicy → Set-ExecutionPolicy AllSigned → y
- 次のコマンドを実行
- Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString(‘https://chocolatey.org/install.ps1’))
あとは、Pythonをインストール、バージョンは気にせずにやってみます。
- choco install python -y
はい、Python3.8.1がインストールされました。バージョンの差異が影響するかわかりませんが、そのまま進めてみます。なお、同じターミナル内では、refreshenvコマンドを打った後でも、pythonと打つと、ストアが立ち上がったりしますので、ターミナルは開き直します。
VSCODEで開始
Traversy Media というチャネルの動画のほとんどがテキストエディタは「VSCODE」を使ってます。私もこれはお勧めです。
- マイクロソフトが主体のOSSなので、お堅い企業でも推しやすい。
- プラグインも豊富でどんな言語でもイケる。
- Windows10開発環境にはデフォルトで入っている。
「POLLSTER_PROJECT」という名前のワークスペースを作成して短期集中コース開始です。適当な場所に「 POLLSTER_PROJECT」というフォルダを作成し、メニューからOpen FolderでOKです。
djangoのインストール
python環境では仮想化層を必ず挟むように心がけましょう。この動画でもそのように紹介しています。以下の手順で環境を整えていきます。
- pip install pipenv
- 仮想化に必要なパッケージがインストールされます。
- pipenv shell
- このコマンドを打っておけば、このプロジェクトに特化した仮想環境になり、色んなパッケージをインストールしても、元の環境には影響がでません。
- Pipfileというファイルが出来ているのがポイントです
- pipenv install django
- 仮想環境側にdjangoをインストールします。
- Pipfile.lockというファイルができます。
djangoでの開発開始
- django-admin startproject pollster
このコマンドを打つだけで、基本的なファイルが出来上がる。
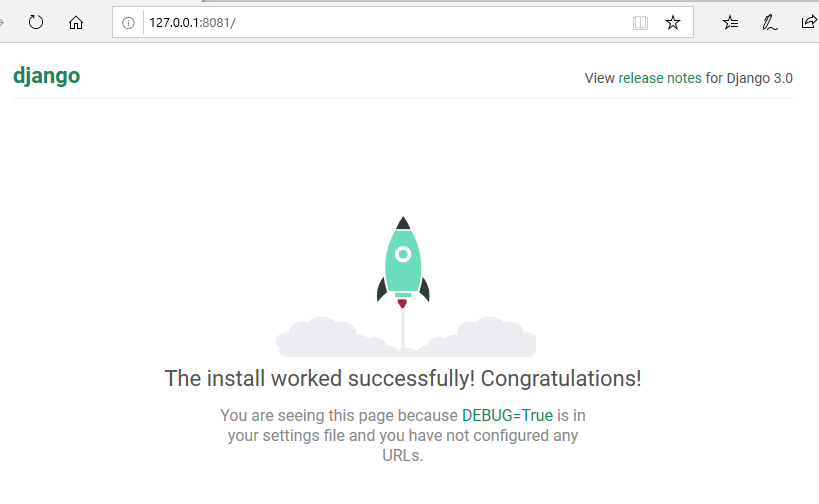
あとは、下記でとりあえず動作確認が可能。
- cd pollster
- python manage.py runserver 8081
- http://127.0.0.1:8081/ に接続すればOK

初期マイグレーション
上記で実行した際、下記メッセージが表示されているはず。migrateコマンドを実行せよと。
You have 17 unapplied migration(s). Your project may not work properly
until you apply the migrations for app(s):
admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
では、早速実行しておきます。
- python manage.py migrate
なお、この時点で、デフォルトのDBはsqlite3となっているため、直下にsqlite3のDBファイルが作成されている。postgresqlやmysqlのようなDBに変えることもできる。settings.pyにDB接続を定義できる。
pollsアプリの作成
- python manage.py startapp polls
- コードを書く
- autopep8のポップアップは、インタプリタをpipenvに切り替えてからyesを
- python manage.py makemigrations polls
- python manage.py migrate
初期データのセッティング
shell形式でデータセットできることを見せてくれる。後で、admin.pyを整備すれば画面からもできる。shellからの手法を知っておくと大量データの際は役立ちそうです。
- python manage.py shell
- from polls.models import Question,Choice
- Question.objects.all()
- from django.utils import timezone
- q = Question(question_text=’What is your favorite Python framework?’,pub_date=timezone.now())
- q.save()
- q.id
- q.question_text
- Question.objects.all()
- Question.objects.filter(id=1)
- Question.objects.get(pk=1)
- q = Question.objects.get(pk=1)
- q.choice_set.create(choice_text=”Django”, votes=0)
- q.choice_set.create(choice_text=”Flask”, votes=0)
- q.choice_set.create(choice_text=”web2py”, votes=0)
- q.choice_set.all()
- from polls.models import Question,Choice
adminサイトへ
- python manage.py createsuperuser
- ログイン用に、スーパーユーザを作成しておく。
- python manage.py runserver
- http://127.0.0.1:8000/admin/ へアクセス

admin.pyを調整することでQuestionやChoiceへのデータメンテナンスも可能になる。
ここまでくれば、あとはコードを増やしたり調整したりする作業に入っていく。このあたりは実際に動画を見ながら手を動かしてみるのがオススメ。
便利操作メモ
動画では色々とデモンストレーションしてくれますが、templates整備している作業でチョイチョイ便利な操作を行ってたのでメモしておきます。
- prettierプラグインを入れておき、設定で format on save をオンでオートフォーマット
- 途中、HTMLに{%%}ブロックが混ざるさいにオートフォーマットが邪魔くさいということでOFFにしてますが…
- html拡張子で ! と入力して Enter で HTMLのひな形に一発変換
- googleに、「getboo」と打ち込んで、bootstrapのgetstartからcssをサラリと拝借
- .container と打って Enter で <div class=”container”></div> に一発変換
その他参考情報
動画で実際に使っているコードやコマンドは下記にまとめられています。



コメント