はじめに
本記事では、GCPのMarketplaceからワンクリックでWordpressの構築します。主な手順は下記のとおり。
- 事前準備
- Googleアカウントの入手
- GCP無料トライアル開始
- WordPress構築:Marketplaceから一発デプロイ
- 推奨設定
- パスワード変更
- 静的IP変換
事前準備
GCPが使える状態の方は準備手順は不要です。
Googleアカウントの入手
Googleアカウントを持ってなかったり、ブログ用に別管理したい場合はGoogleアカウントを取得しましょう。下記から登録します。確認コードのために電話が必要です。
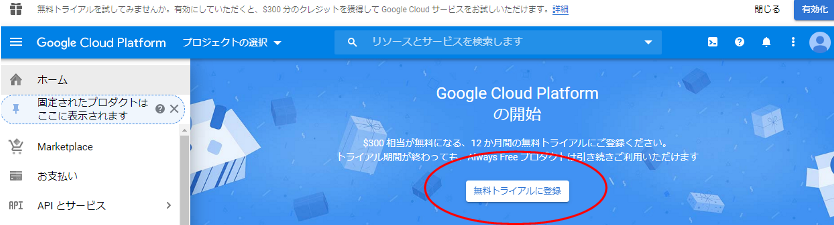
GCP無料トライアル開始
下記からGCPにアクセスし、無料トライアルを開始しましょう。クレジットカード番号が必要となります。

WordPress構築
WordPressを構築します。無料枠に注意が必要ですが、WordPress構築自体はワンクリックです。
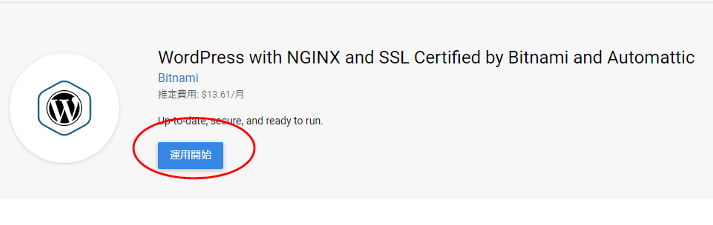
マーケットプレイスから「WordPress with NGINX」を選択
左のメニューの「Marketplace」から、「WordPress with NGINX and SSL Certified by Bitnami and Automattic」で検索してください。下記サービスが見つかります。「運用開始」を押しましょう。

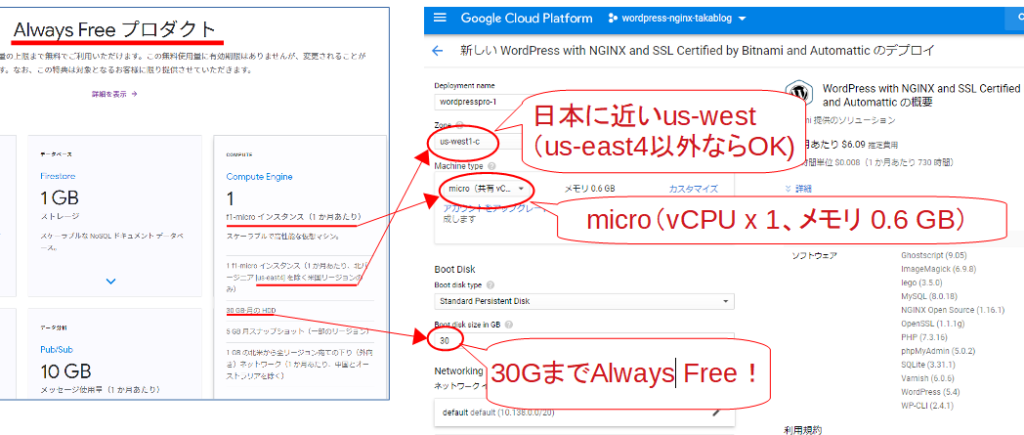
無料枠でデプロイする
ここが無料枠にするための最大の注意ポイントです。GCPの無料枠に該当するようにサーバを選択しておきましょう。
- 1台分
- e2-microインスタンス
- 米国リージョン(us-east4を除く)
- 30 GB-月の HDD
GCP無料枠は厳密にはNW通信費が発生することがあります。数円~数十円/月ですが無料クレジットの期間後は注意してください。
あとは画面下の方にある利用規約にチェックしてデプロイしましょう。デプロイには1~2分かかります。


デプロイ後の確認
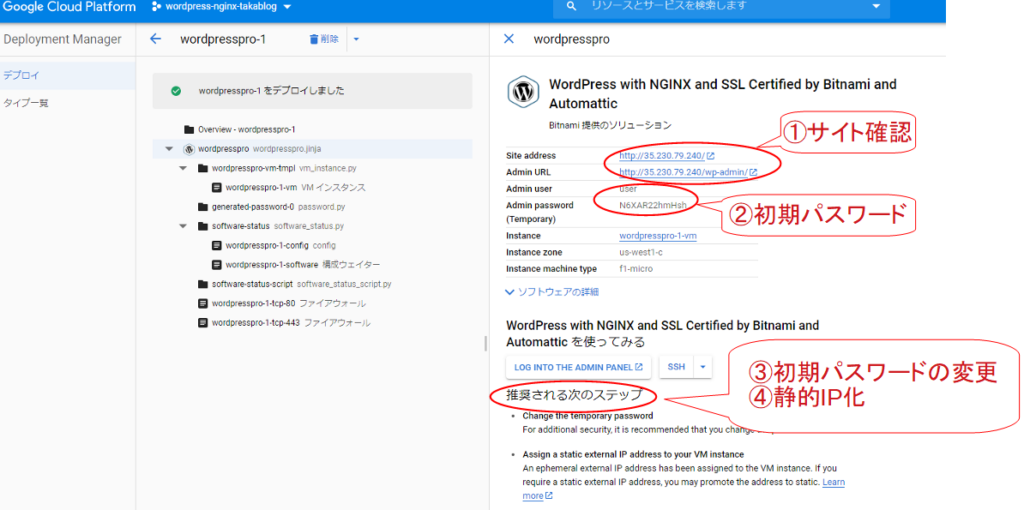
デプロイ完了でWordPress環境が出来上がっています。確認していきましょう
サイト確認

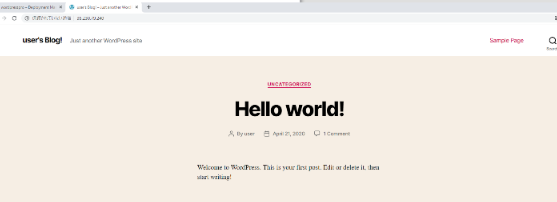
図の①サイト確認にしるした「http://~~~」という表示を押してみてください。下記のような画面が表示されます。既にあなた専用のWordPressが既に使える状態になっています。

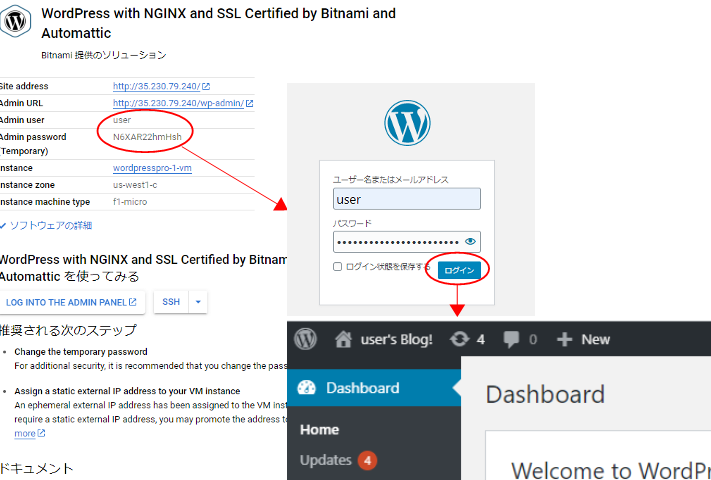
初期パスワードでログイン確認
wp-adminがついているURLを選択すると、ログイン画面が表示されます。ここの初期ユーザ・パスワードは、GCPデプロイ完了の画面に記載されています。ログイン確認してみてください。ダッシュボードが表示されれば成功です。

推奨ステップ
ここまででWordPressが利用できますが、GCPが推奨する初期ステップまでは対応してしまいましょう。③初期パスワード変更、④静的IP化。日本語表示もここで設定しておきます。
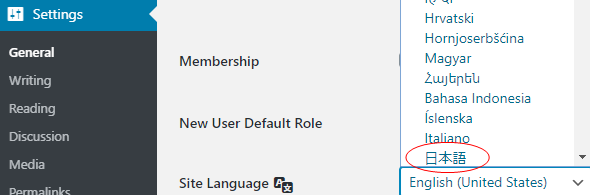
日本語表示へ
ログインできたら、まずは日本語表示に切り替えておきましょう。
Settingsから、SiteLanguageを「日本語」にして「Save Changes」を押してください。日本語表示となります。

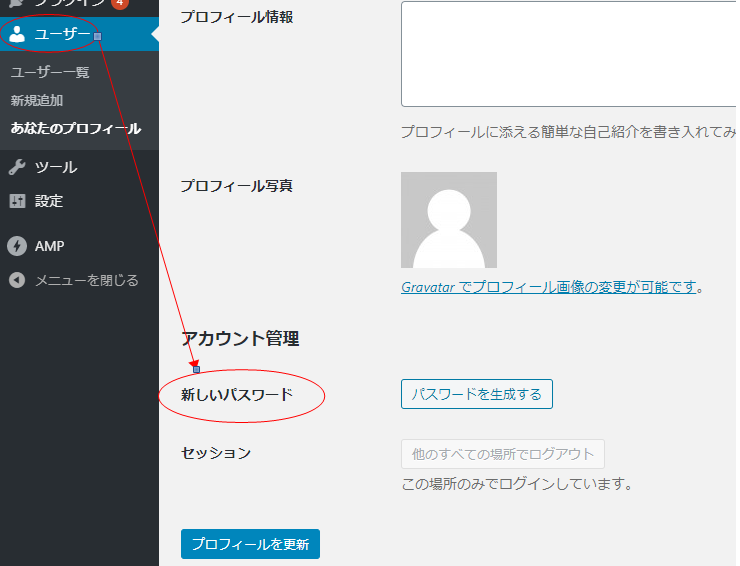
初期パスワードの変更
ユーザメニューから、パスワードを変更しておきましょう。変更後のパスワードでログインできるかも確認しておきましょう。

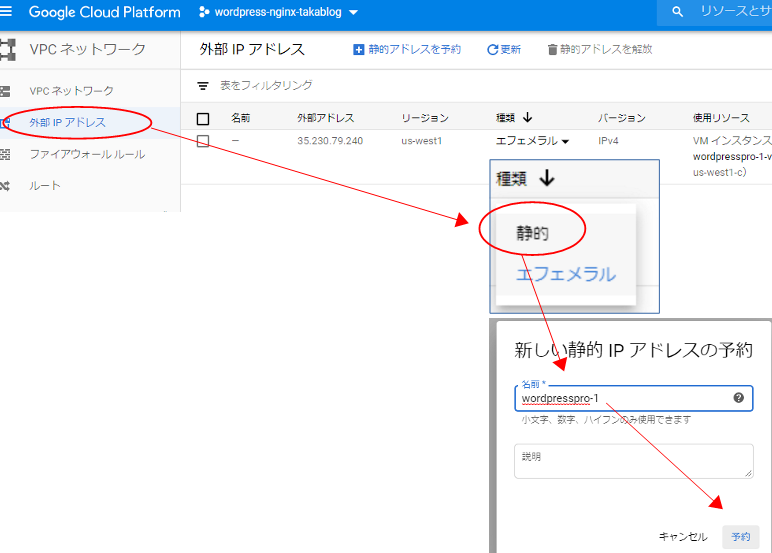
IPアドレスを静的(Static IP)へ変更
外部IPを静的化します。下記「外部IPアドレス」からエフェメラルを静的に変更しましょう。「エフェメラル」のままだとGCP側の都合でIPアドレスが変動します。常に同じ番号になる保証がない状態です。これに対し「静的」にすることIPアドレスが固定化されます。なお、静的にする際に必要となる「名前」は管理のためのものですので適当な名前を付けておけば大丈夫です。

まとめ
GCPのMarketplaceを使えばWordPressの構築はワンクリックです。レンタルサーバを使ってイチから構築することを考えるとGCPは便利。
さて、このままでは、IPアドレスでしかアクセスができません。URL(ドメイン)でアクセスできるようにしていきましょう。


コメント