Apex Legends Tracker App | Full Stack Node & Vue.js
Traversy Mediaチャネルに「Apex Legends Tracker App | Full Stack Node & Vue.js」という動画があがっていました。この動画は、旬のサバイバルゲーム『Apex Legends』の統計追跡アプリを構築しHerokuにデプロイするところまでを解説。本動画を見ながら感想など交えて、概略を記事に起こしました。細かいことは動画を直接見てもらうことを前提にメモ程度の部分ありますが、参考にしてください。
動画で学べる事
この動画では次のことが学べます。
- Apex LegendsのAPIを使ったAPIデータ取得方法
- postmanを使ったAPI連携テスト
- VSCode環境でのコーディング操作
- vue.jsフレームワークを使ったコーディング
- API取得アプリをproxyとしたvue.jsからの連携
- herokuへのデプロイ
人の開発をマネする楽しさ
解説に従い、マネするということについて。マネすることに何の意味があるのかと思われるかもしれません。
「え!?そんな操作できるの?」
「なにそのコマンド?」
「そんなプラグイン知らんかったぞ?」
といったことに出会えると思います。「え!?」と感じることが大事。
余談:バグ遭遇時が面白い
この動画でも何回か、うまく動かないシーンがあります。そういうときの反応とか対処もマネするときのだいご味です。
この動画は、あまり変にハマることはないのですが、面白いシーンとして、動画の24:04くらい
「よし、確認してみよう」というシーンが面白い。sendボタン押した後、無言になる。(思った動作にならない)
もちろん、すぐにバグは見つけるんだけど、反応とバグを探すときの動きは、なんとも言えない親近感。不思議と微笑ましくなる。
heroku のデプロイ、、一瞬じゃないか。。。
最後herokuで公開するのですが、動画の残り3分くらいまで、herokuが全く登場しません。
あれ、この動画の概要に、「heroku」って書いてあったのは何だ?と思いきや、ラスト3分でheroku登場、速攻で公開完了とか。。。herokuを深く知らなかった私には衝撃。こんなに一瞬で公開できてしまうのか。
Apex Legendsというゲームについて
Apex LegendsはPCやプレステで遊べるゲーム。特定フィールドで最後まで生き残ったチームが勝利というサバイバルゲームです。 百聞は一見に如かず、おすすめの実況者のチャネルを貼っておきます。
- Apexの本家サイト
- オススメ実況⇒StylishNoobさんのチャネル
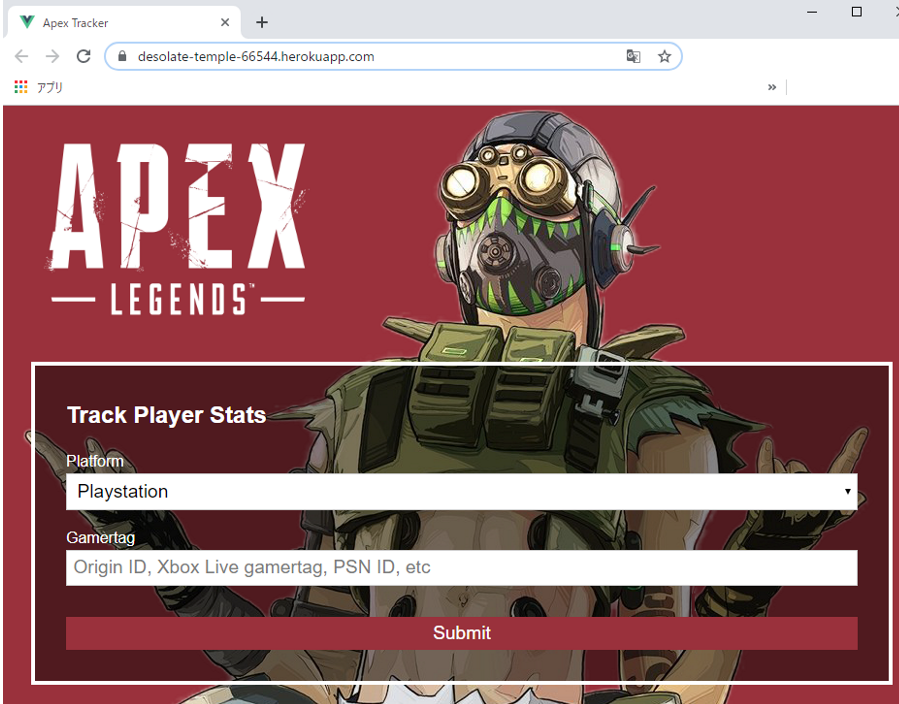
動画が作ろうとしているアプリ概要
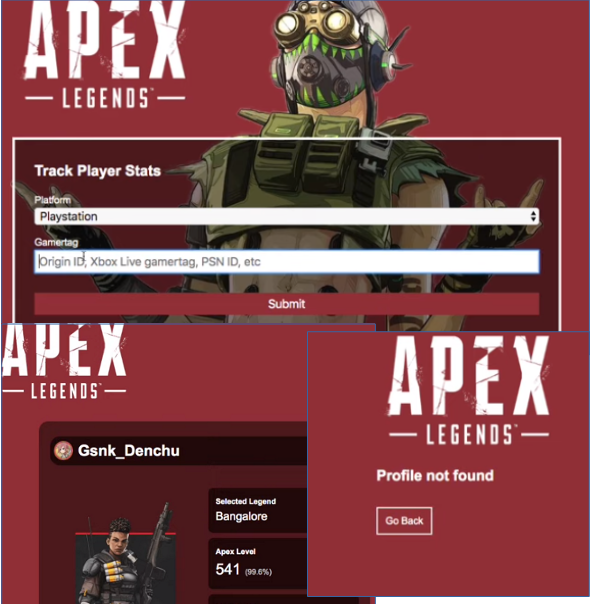
以下のような簡単な仕様のアプリを作ろうという趣旨。
- ユーザ名+ゲーム機でユーザを検索できる。
- 検索結果としてレベルやキル数などの基本数値がみれる。
- ユーザがいなければエラー画面になる
開発には全く関係ないですが、「パスファインダーは、グラップルでの移動距離(grappleTravelDistance)が記録されている」といったトリビアも出てくるのが面白い。

利用するAPIは、tracker.gg
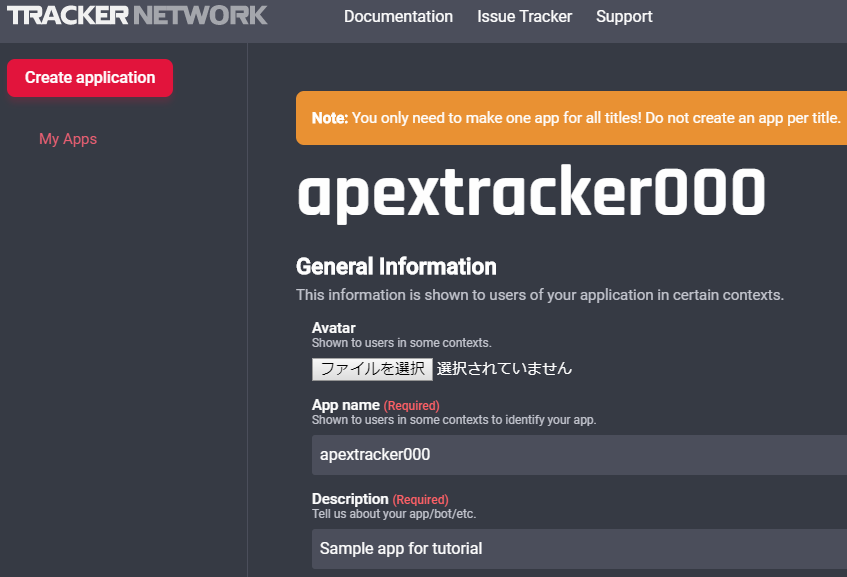
「traker.gg開発者ページ」。ここでAPIキーを発行し、こことデータ通信を行います。
ユーザ登録と、APP作成。特に難しいところはないのでサクッと作っておきましょう。空のAPP作成します。APP名、概要、メアドを入れてとりあえず作成ボタンを押下。作成後にAPIキーが取れるようになればOK。

http-postを試すツール:postman
動画では、postmanというツールで、APIの動作確認を行っています。クライアントツールですね。ブラウザの拡張機能を使うよりも使い勝手がいい。
該当サイトからインストーラダウンロードできます。なお、私は、chocolateyで入れました。choco install postman -y

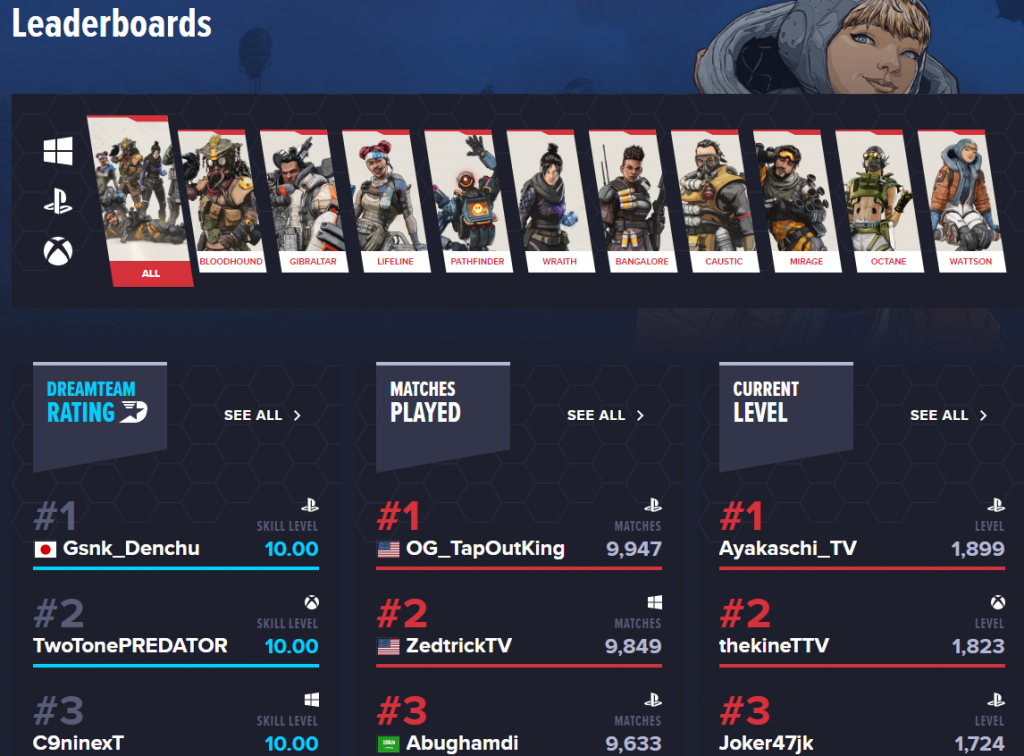
Apexの既存ユーザはDreamTeamのリーダーズボードで
DreamTeamのサイトを見れば、現在Apexというゲーム内で特に活躍されているユーザを見ることができます。Apexをプレイしていない場合は、APIの動作確認でここのユーザを拝借します。
それにしても、日の丸を掲げたGsnk_Denchuさんが輝いている。ちなみに、Gsnk_Denchu さんだとSeason2Winsのデータがないので、動画と同じ検索したいときは、他の方で検索しましょう…

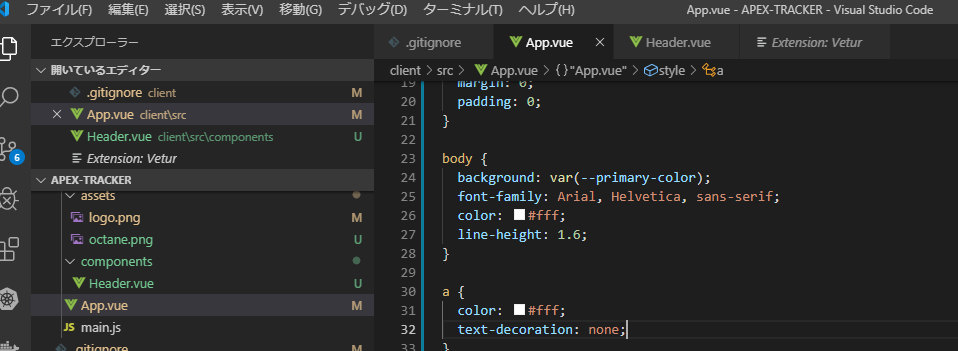
コーディング環境はVSCODE
動画は、VSCODEを使って開発開始。VSCODEも慣れると便利ですね。

パッケージの初期化=npm init
npm init でパッケージのスケルトンを作ります。省略されてますが、私はnpmのコマンドが通らない状態からスタートしたので以下メモ。
- Linuxベースの環境が前提っぽい。
- ターミナルをbashにしてある。
- nodejsがインストール済みであること
- npmコマンド使うのに、インストール済みじゃないといけませんので。
- エラー:Syntax error: word unexpected (expecting “in”) のようなものが出る場合は、Windowsとしてインストール済みnodejsとbashが呼ぶべきnodejsがうまいことかみ合ってないです。aptコマンドからnodejs入れ直す、VSCODEを再起動するなどしてください。
npm便利パッケージ
こういう動画を見ていると、さりげなく追加するパッケージなど勉強になっていいです。
- 実行コマンド:npm i express dotenv morgan node-fetch concurrently
- express
- アプリケーション・スケルトンの作成補助
- dotenv
- .env ファイルから 環境変数のロード
- node-fetch
- ブラウザと同じようにfetchメソッドを使えるようにする
- concurrently
- 複数のnpmコマンドを同時に実行
- express
- 実行コマンド:npm i -D nodemon
- nodemon
- ソース変更を検知してプロセスを自動で再起動
- nodemon
APIでデータを取り出すところまで
- dotenvの機能を活用して、マジックナンバーやURLのオンコーディングがないようにコードを開設。
- ロギングも軽く触れて、さりげなくコード表記。
- nodemonがさりげなく裏で更新入ってくれて便利
- expressやnode-fetchとか、さりげなさすぎて効果がよくわからない。(涙)いつか勉強しよう。
vueフレームワーク
インストール
- sudo npm i -g @vue/cli
- sudo npm i vue-router axios vue-toasted (clientフォルダ配下にて )
vue-toasted は、以下のような、おしゃれなポップアップ表示にしてくれるプラグイン

動画で登場するコマンド
- vue create client
- VSCODEのターミナルから実行したらエラーになった。/home/{user}の下にドットファイルを作るっぽく、パーミッションがうまいこといかなかったので、Ubuntuのターミナルから実行。このコマンド、結構時間かかりますね。待ってたらちょうどTwitchでDetonatorがApexに集合しだして、いったん休憩。
- やはりエラーになったな。sudo で行うのが正解かも。
- cd client
- npm run server
オススメVSCODEプラグイン
- Vetur
- 開発スピードアップ。入れると候補補完機能など一気にスピードアップしますね。

VSCODE あれこれ
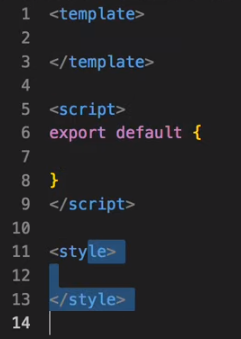
- 「scaffold」とタイプしてEnterを押すと、、、下記画像のようになるはず、、、ですが、私のVSCODEではそうなってくれず。。ガーン…
- 本家サイト調べ、<vue」とタイプしてEnterを押したらうまくいきました。

- 「h1」と打ってEnter(「<h1>」ではない)
- <h1></h1> に変換してくれる
- 「mytag.myclass]と打ってEnter
- <mytag class=”myclass”></mytag> に変換してくれる
- 「.myclass」と打ってEnter
- <div class=”myclass”></div> に変換してくれる
- 「select#platform」と打ってEnter
- <select name=”” id=”platform”></select> に変換してくれる
- 「input:submit」と打ってEnter
- <input type=”submit” value=””></input> に変換してくれる
fontawesome の活用
- fontawesome というサイトを活用して、アイコン画像の表示を解決。
データapi を proxyとして経由させる
vue.jsのサイトは8080ポートで動作させ、api取得は5000ポートで動作させる部分を、proxyで解決させている。こういうのは、調べてもわかりにくい部分で、参考になる。
module.exports = {
outputDir: path.resolve(__dirname, '../public'),
devServer: {
proxy: {
'/api/v1': {
target: 'http://localhost:5000'
}
}
}
};
herokuへ公開
そんなに簡単なのか。私でも出来てしまった

ビルドしてgit化して
productionモードでビルドする
- npm run build (clientフォルダ内にて)
- git init
- git add . && git commit -m ‘initail commit’
herokuへ
- heroku にユーザ登録しておく。
- heroku cliをインストール
- https://devcenter.heroku.com/articles/heroku-cli
- windowsでのchocolatey利用の場合: choco install heroku-cli
利用するherokuコマンド
- heroku login
- heroku create
- heroku git:remote -a xxx ※herokuのdashboardからコマンド取得できる
- git push heroku master
- heroku open
- heroku logs
これでデプロイ完了。一瞬で驚き。
なお、herokuのアプリを消去したいときは下記。
- heroku apps:destroy –app アプリ名 –confirm アプリ名
参考リンク(動画の概要欄より)
- ソースコード:https://github.com/bradtraversy/apex-…
- API KEY入手サイト: https://tracker.gg/developers/apps
- 動画作成者のスポンサー:DevMountain Bootcamp
- traversymedia 後援者募集:http://www.patreon.com/traversymedia
- Udemy Courses: https://www.traversymedia.com
- Follow Traversy Media:
まとめ
Apex Legends Tracker App | Full Stack Node & Vue.js という動画を紹介しました。
何か動画をマネしてみるというのはオススメですよ。
このブログでは、将来に備えた技術力アップや資産運用を情報発信していきます。Twitterもやってますので良ければフォローお願いします。




コメント
[…] […]