はじめに
WordPressを入手後、初回の記事作成前までに抑えたいことを大きく下記5つにまとめました。
- WordPressテーマ設定(Cocoon)
- WordPress内部(バックアップなど)
- サイト基本設定(ブログ名など)
- アクセス解析設定(Googleアナリティクスなど)
- サイト構造の基礎ポイント
1. WordPressテーマ
WordPressテーマとはサイトの「見た目」を制御する仕組みのことです。「話題」のことではないです。
テーマを変更すると、サイトの見た目が変更されます。世の中には数多くのテーマが開発され、便利機能を備えているもあります。
Cocoonのインストール
デフォルトのテーマでもよいですが、ここでは「Cocoon」を利用し、以降Cocoonn前提で解説を進めます。
なお、Cocoonは、無料テーマにもかかわらず広告やGoogleのアクセス解析などにも対応された非常に強力なテーマです。ブログ運営に十分な機能が手に入るので自信をもってオススメします。ブログに慣れて余裕ができたら他のテーマにも挑戦してみてください。
Cocoonのインストール手順の詳細は本家サイトを参照ください。主に2手順です。
- 親テーマ、子テーマをダウンロード入手
- 親テーマ、子テーマの順にインストール

WordPressテーマの確認
変更前

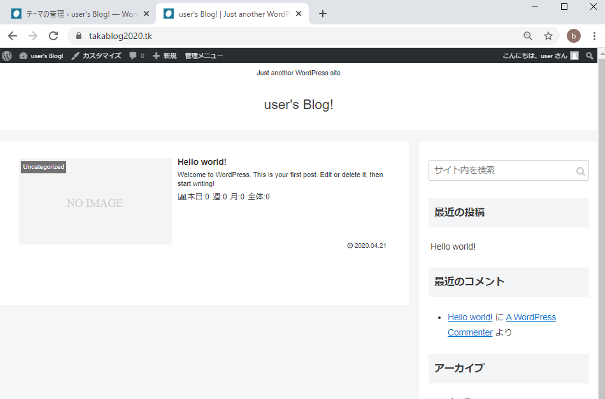
変更後

2. WordPress内部整備
WordPressヘルスチェック

サイトヘルスをチェックしておきましょう。初期状態だと以下あたりを整備すれば大丈夫でしょう。
- プラグインを削除。
- Cloudflare以外の認識のないプラグインは削除します。
- 使っていないテーマの削除。
- Cocoonの親子と+1つ、合計3残るようにします。
- 更新が表示される場合は更新
バックアップ設定
UpdraftPlus WordPress Backup Pluginのインストール
『UpdraftPlus WordPress Backup Plugin』というプラグインをインストールしておきましょう。おすすめです。(何度も救われました・・・w)
プラグインの検索から下記をインストールし『有効化』しましょう。

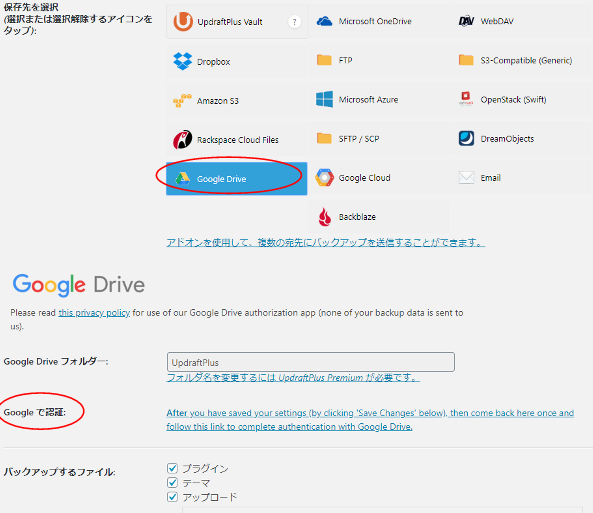
GoogleDriveへのバックアップ有効化
プラグインをインストールしたらGoogleDriveへのバックアップ設定をしておきます。

今すぐバックアップ
試しに現状をバックアップしておきましょう。『今すぐバックアップ』でOKです。

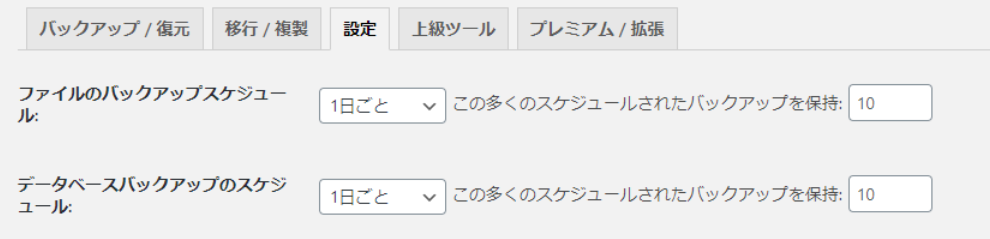
バックアップの自動化設定
自動バックアップ設定をしておきます。私の設定は1日おき10日分。各自の判断にお任せします。

3. サイトの基本関連
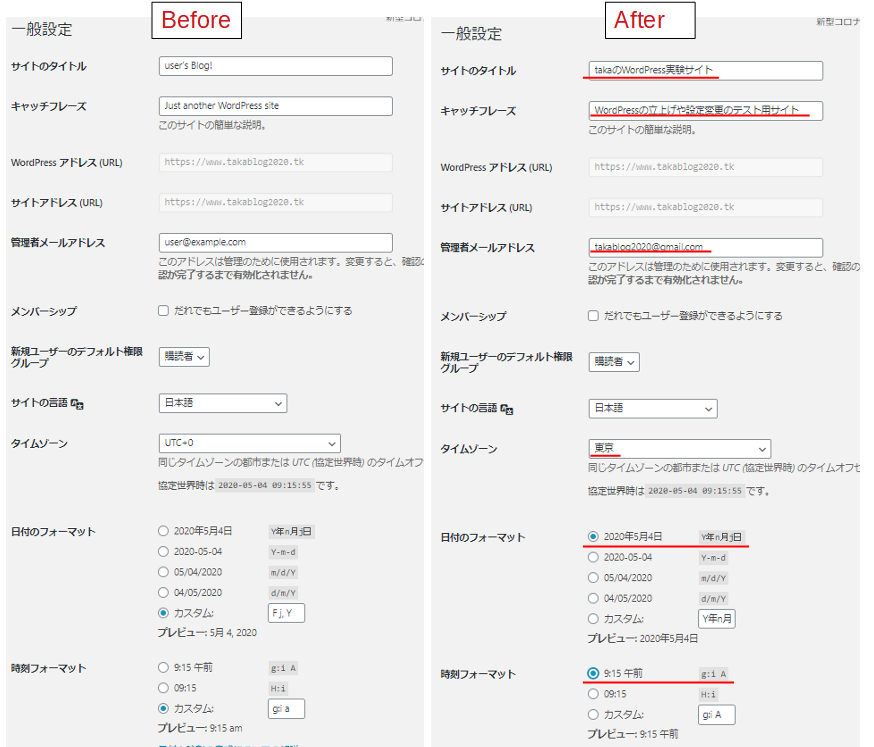
一般設定の修正
お好みに合わせて修正しましょう。当記事では下記を修正しました。
- サイトのタイトル
- キャッチフレーズ
- 管理者メールアドレス
- サイトの言語(日本語になっていない場合)
- タイムゾーン
- 日付のフォーマット
- 時刻のフォーマット

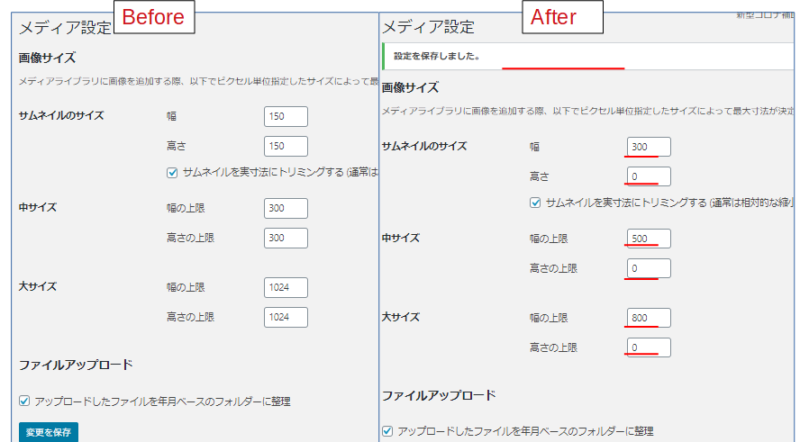
メディア関連の設定
こちらの記事を参考にCocoonに最適なメディア設定にしておきます。
設定⇒メディアから設定できます。

サイトアイコンの設定

サイトアイコンの設定をこちらを参考に変更します。
外観⇒サイト基本情報⇒サイトアイコン、で変更
試しにこんな感じでアップしたけど、かなり小さくなります。
(画像はCanvaを活用。ロゴシリーズから適当に作成)

サイトホームイメージ
デフォルトが「Cocoon」の画像なので変更しておきます。

Cocoon設定⇒OGP⇒ホームページイメージ。ここでは上のアイコンで作ったものを流用します。

NO IMAGE画像変更
こちらの記事を参考にアイキャッチ未設定時の画像を設定します。
Cocoon設定⇒画像タブ⇒NO IMAGE設定
こちらも、Canvaを活用。Blogバナーシリーズから適当に拝借

デフォルトカテゴリ名の修正

「Uncategorized」となっている名前を「雑記」に変更しておきます。デフォルトのカテゴリなので、スラッグはそのままでいいでしょう。
Cocoonデフォルトでは、カテゴリ名称がアイキャッチアイコンの左上に表示されるため、修正しておくことをおすすめします。
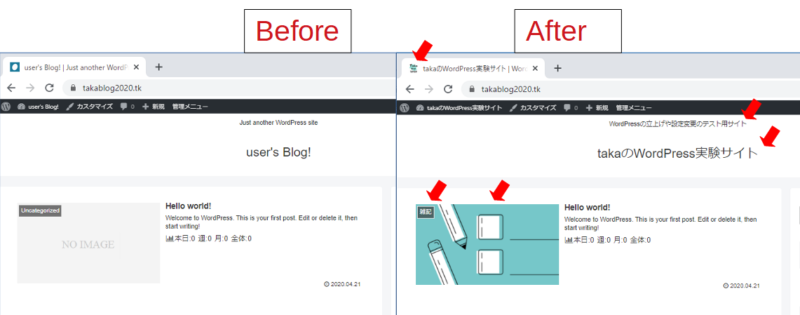
画面確認
ここまでの変更により、画面の見た目にどのように変更が入ったか確認しておきましょう。
- サイトアイコンが変更されました
- タイトル・キャッチコピーが変更されました
- アイキャッチがNO IMAGE(グレー)から変更されました
- アイキャッチの左上のカテゴリ名が『雑記』に変更されました。

新ユーザ設定・Hello World削除


WordPressの構築手順によるが、本サイトで紹介した方法だと「user」という名のユーザ名となっている。そしてサンプル記事「Hello World」があるはず。この「Hello World」のおかげで上記のビフォーアフター画像が取れてるわけですが、いよいよ不要ですね。
記事を書くライターとしてユーザとユーザプロフィールを追加しておきましょう。Hello World記事は投稿一覧からゴミ箱に移動しておけばよいでしょう。
4. アクセス解析設定
CocoonではGoogle向けの設定も容易にできます。
Googleアナリティクス
CocoonにGoogleアナリティクスを設定するための本家記事を参考にします。
Googleアナリティクスに登録してトラッキングIDを入手し、Cocoon設定のアクセス解析から登録すればOKです。
煩わしいgtag.jsなどの設定は考える必要なく設定完了です。
Googleタグマネージャ
CocoonにGoogleタグマネージャを設定する本家記事を参考にします。
Googleタグマネージャにログインし、GTMで始まるトラッキングIDを入手します。Cocoon設定のアクセス解析可能です。
なお、こちらの記事を参考にGoogleタグマネージャ側にGoogleアナリティクスでの解析を追加する方法が記載されていますので対応しておきましょう。
Googleサーチコンソール
CogoonにGoogle Search Consolを登録する本家記事を参考にします。
content値を入手して、Cocoon設定のアクセス解析に登録すればOKです。すでにGoogleタグマネージャの方でも認識されていますが、念のため対応しておきます。
プライバシーポリシー
プライバシーポリシーの作成
Googleアナリティクス等のアクセス解析を入れたことも踏まえ、プライバシーポリシーを整備しておきましょう。
なるべく最新が良いです。「プライバシーポリシー」「ひな形」「Google」のキーワードで直近1年以内のものから参考にします。。
既に、何らかのひな形が下書き状態で存在している場合があるかもしれませんが、新規に作ってしまいましょう。
今回は、こちらの記事を参考に作成しました。メニューに追加して終了です。
アドセンスのプライバシーポリシー雛形と書き方例【コピペでOK】

プライバシーポリシーの配置
上記で作ったプライバシーポリシーをトップページから辿れるようにしておきます。
今回は、新規フッターメニューに紐づけてみました。

5. WordPressでのサイト構造について
さて、ここまできたら、記事を量産すればOKですが、せっかくなのでサイト構造については理解しておきましょう。
WordPressにおけるサイト構造について
WordPressブログでは、サイト構造は「メニュー」「カテゴリ」「タグ」でコントロールします。
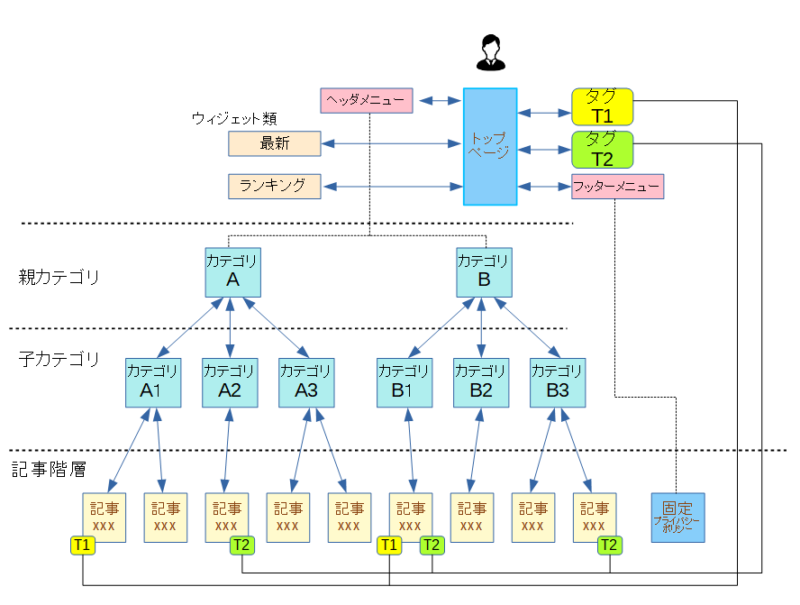
つまりWordPressではサイト設計=メニュー設計+カテゴリ設計+タグ設計です。下図はイメージの一例です。

サイト構造化の注意点
WordPressのサイト構造は上記の図のようになるのがきれいで管理しやすいのですが、落とし穴があります。WordPressでは1つの記事が複数のカテゴリに所属できるのです。そのためカテゴリ設計が曖昧な状態でカテゴリを量産すると、後々管理できなくなってしまいます。私は心から反省してます。皆様は理解してからブログを始めましょう。
初心者が雑記ブログから始める場合、カテゴリは1つで開始し、後々、カテゴライズをし直す手もあります。カテゴリ設計は慎重に行うことをおすすめします。
記事間のリンク
サイト構造と記事間のリンクはまた別です。記事に手動でリンクを掲載するほか、ブログ部品として、関連記事やカルーセルなどもあります。様々な部品を活用して内部巡回できるようにしてサイトを楽しんでもらいましょう。

まとめ
ブログを開始する前に考慮しておきたいことを全て書きました。
ここまで考慮したうえでブログ開始すれば、数記事でもGoogleアドセンスの審査も通りやすくなっているのではないでしょうか。是非、参考にしてみて下さい。


コメント